 iCalamus > Reference > Inspectors > Color inspector
Index
iCalamus > Reference > Inspectors > Color inspector
Index
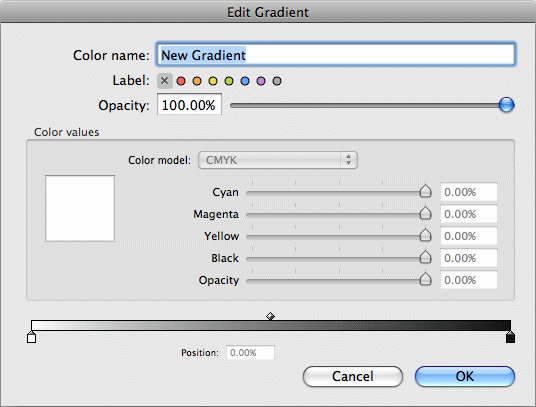
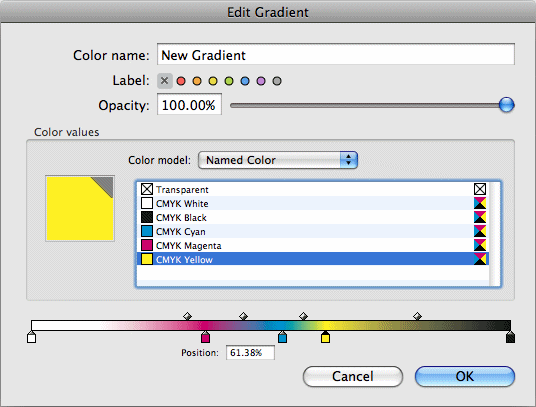
When talking about 'Gradients' in iCalamus, we think about gradients like you can see in the following dialog. A gradient is not a single color, but a combination of at least two blended colors. In the list of available colors, gradients are visualized with a tiny preview image which shows the blend. This enables you to distinguish them from each other and from simple list colors.
You define gradients in this dialog. You can name the gradient and set the opacity.

Each new gradient in iCalamus will start with the blended colors white (left) and black (right), and these can be changed without limitations.

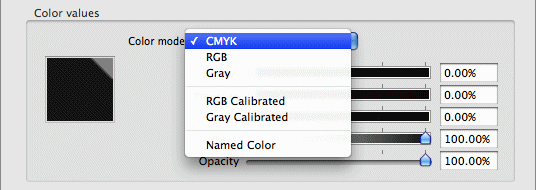
If you want to change a blend color, click into the relevant tiny position mover below the gradient preview bar. It defines the position of the blend color in the sequence of colors. Now you can choose a color model for this color, and adjust the color itself. The changed color for the clicked position will then be shown in the large preview area. When a gradient contains more than two colors, you can move the inner color positions with the mouse to suit your needs.

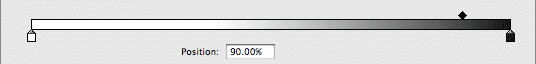
The rate at which one color blends into the next color can be adjusted. Click above the preview bar into the relevant blend rate mover. You can then move its position with the mouse, or enter values in a range from 10% to 90% in the relevant edit field, to set the blend rate.

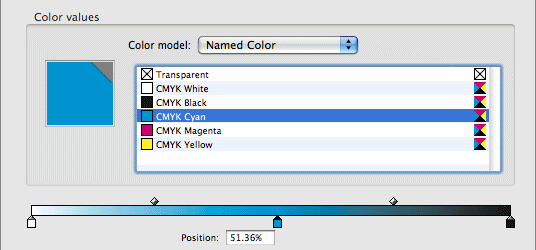
You can add more colors to the gradient by clicking in the desired position below the preview bar. A new blend color will be added there immediately, and it can then be adjusted to your desired color.
If you want to remove a blend color, simply drag its position mover away from the preview bar. It will then disappear.

This is how a gradient may look — but you can add many more colors, for sure.